Photo guide app
Histopic is an app that offers on site curated tours based on digitalized historical image collections provided by GLAMs (galleries, libraries, archives and museums). The app concept brings the idea of geolocating photo collections to the on site mobile experience, taking needs and expectations of cultural tourists into account.
| Realisation | My Role | Project Type |
|---|---|---|
| 2015 / 2019 | UX / UI Designer | Personal Project, Open Data Hackathon "Coding DaVinci" |
The Challenge
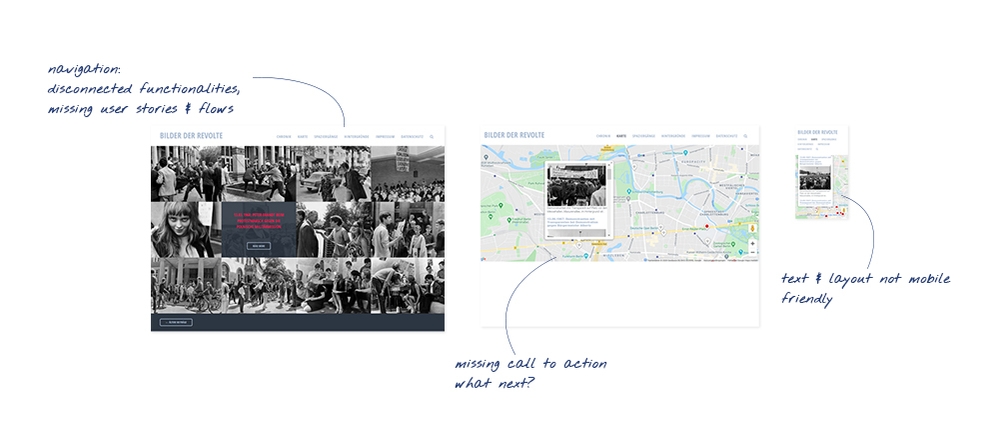
When participating in the 2015 edition of Wikimedia Germany Foundations Kultur-Hackathon "Coding DaVinci", the team I worked with and I created a website. It allowed people to look through a collection of photos made publicly available by the Foundation Haus der Geschichte der Bundesrepublik Deutschland.

With the first exploration of ideas we were able to show possible ways of presenting and interacting with the photos: they were browsable on a timeline, located separately or along a route on a map. What was missing, though, was a concept that would put the user and her or his interest and expectations of what to do with them first.
The goal for the new concept was to create a photo tour guide app from scratch that could be used to explore the photo collection in an engaging way and on site.
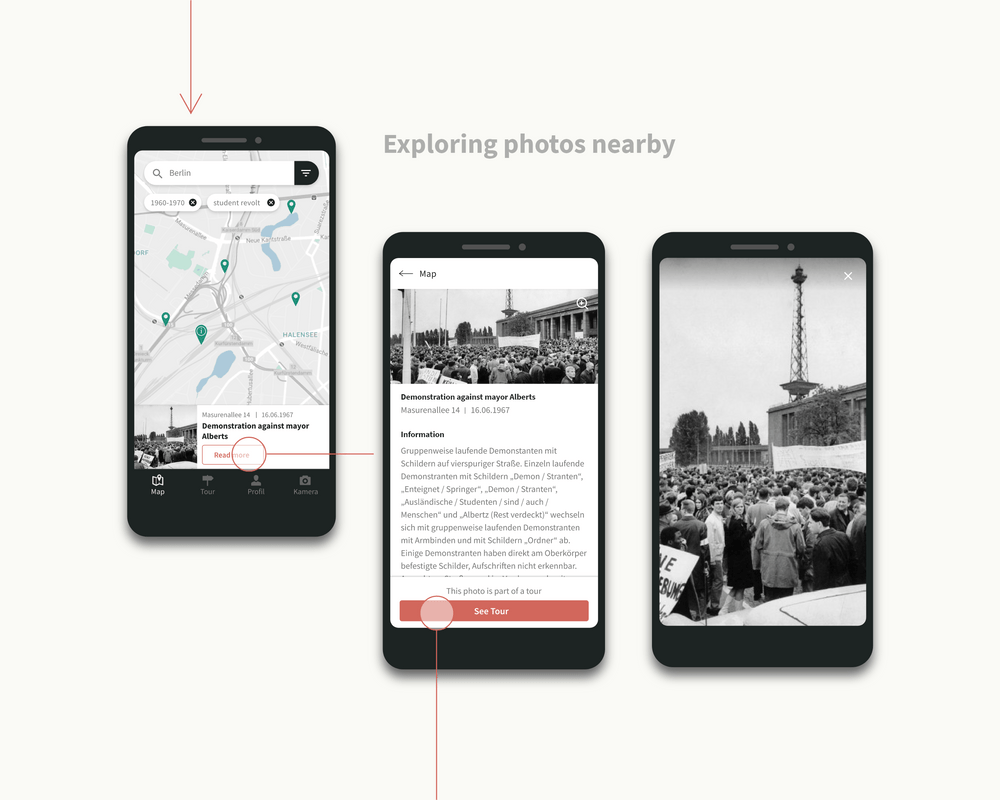
1. Discover
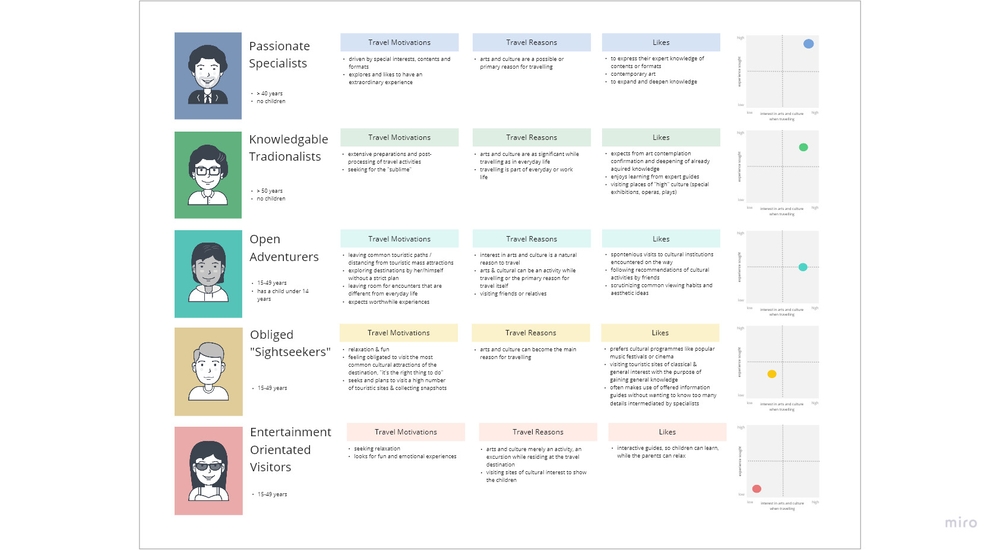
Personas - Types of Cultural Tourists
As a main user group I concentrated on travelors and visitors to cultural institutions. I found a lot of literature and research that had been done on cultural tourists 123. In addition to what I read I interviewed three people asking their opinion on guided touristic tours and their interest in historical facts about places they visit. Based on that I created user personas and defined my MVP.

Minimum Viable Product
| WHO | WHAT |
|---|---|
| Main user group of the app is the cultural tourist type "Open Adventurer" who enjoys spontaneous visits to cultural institutions and going off the common touristic paths. She or he prefers to explore sites individually. | The tourist can learn about historical facts and collections, be entertained, explore the city or countryside by moving physically and take pictures to compare them with historical ones. Being guided by a tour is optional. |
| WHEN | WHERE |
|---|---|
| The traveller engages with the app when looking for things to do on her/his trips. This can be in advance, the offered tours can be the trigger to take a trip, or spontaneously on the spot when already at the destination, exploring the map. | No limitations are set. Looking for destinations or activities to do can be done from anywhere, at home, planning a trip, as well as outside being on a trip. |
| HOW | WHY |
|---|---|
| The user will accomplish tasks and goals by moving physically outside with her / his phone, following and completing milestones of a tour, collecting own photos and commenting on single trip items. | The user is looking for free or low-cost and spontaneous tour options. She / he has an interest in learning about history and places, and rather enjoys outdoor activity instead of an indoor museum visit. |
| CORE FEATURES | |
|---|---|
| * Browsable map and tours | |
| * Photo gallery with meta-information | |
| * Being on tour status with completion path | |
| * User login and profile | |
| * Photo comparison tool |
2. Define
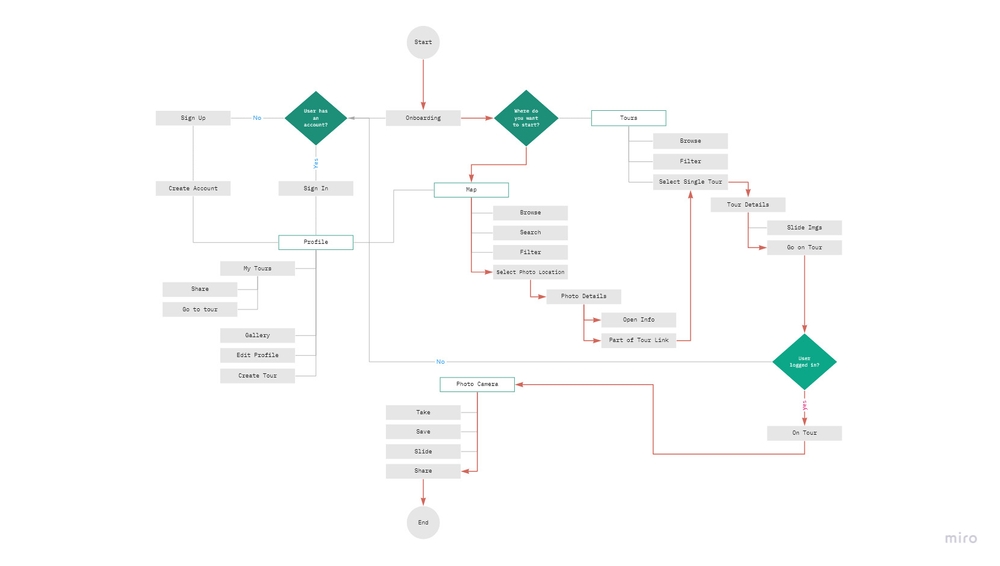
User Flow Diagramm - "New user going on a tour"

3.Design
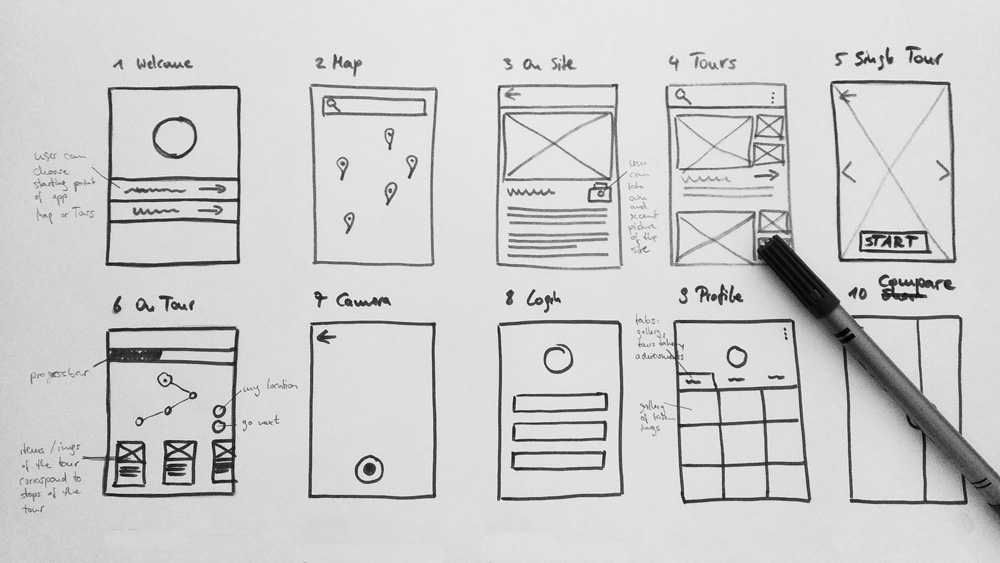
Low-Fi-Wireframing

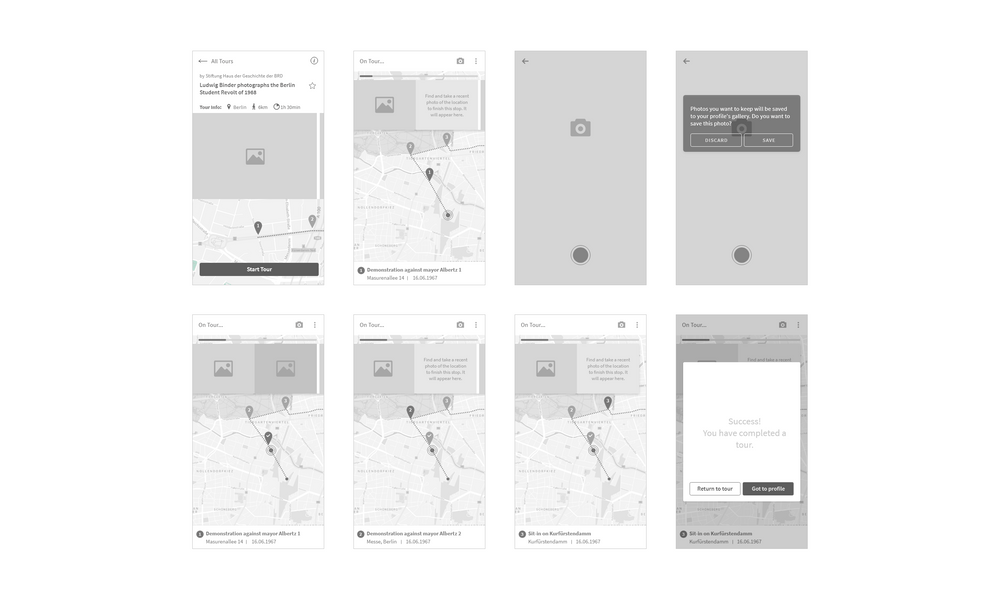
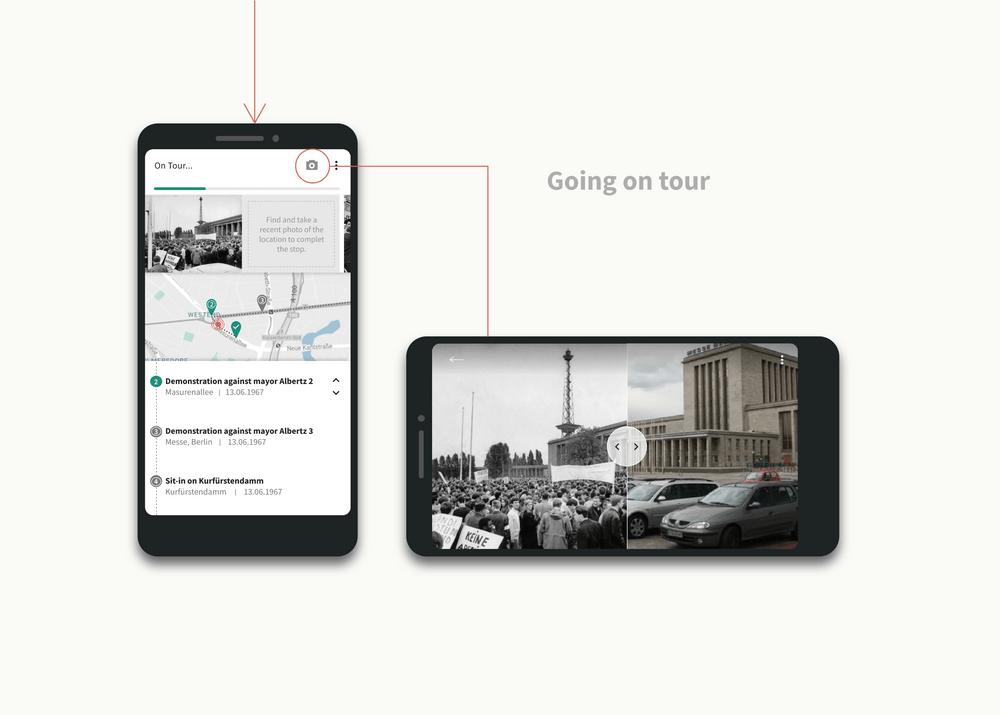
Testing User Flows - "Going on and completing a Tour"
After I had sketched out first ideas in low-fidelity wireframes, I build an interactive high-fidelity prototype with all possible states of a certain flow: "Going on and completing a guided tour". Like this I could test if the "on tour" feature worked as I expected.
Hypothesis: The user has enough feedback to be able to orientate her-/himself on site following a route and to complete the "on tour" process successfully.
Testing Scenario: I asked 3 people who fit the cultural tourist profile "Open Adventurer" to meet in the city for a 15min in person test. I passed them a phone with my interactive prototype and asked them to comment their thoughts while completing a short guided tour.

Findings: All 3 users were able to figure out and complete the task successfully. However, there where several usability issues which I documented in a rainbow spreadsheet 4, and classified in five categories like recommended by the Nielson Norman Group 5 to prioritize which problems need to be addressed first.
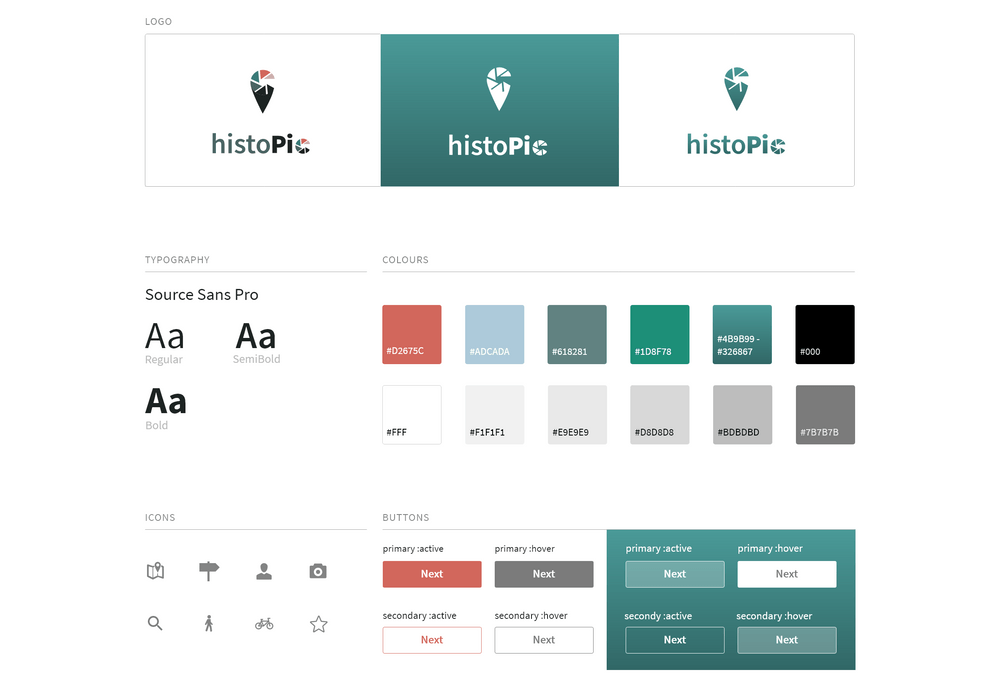
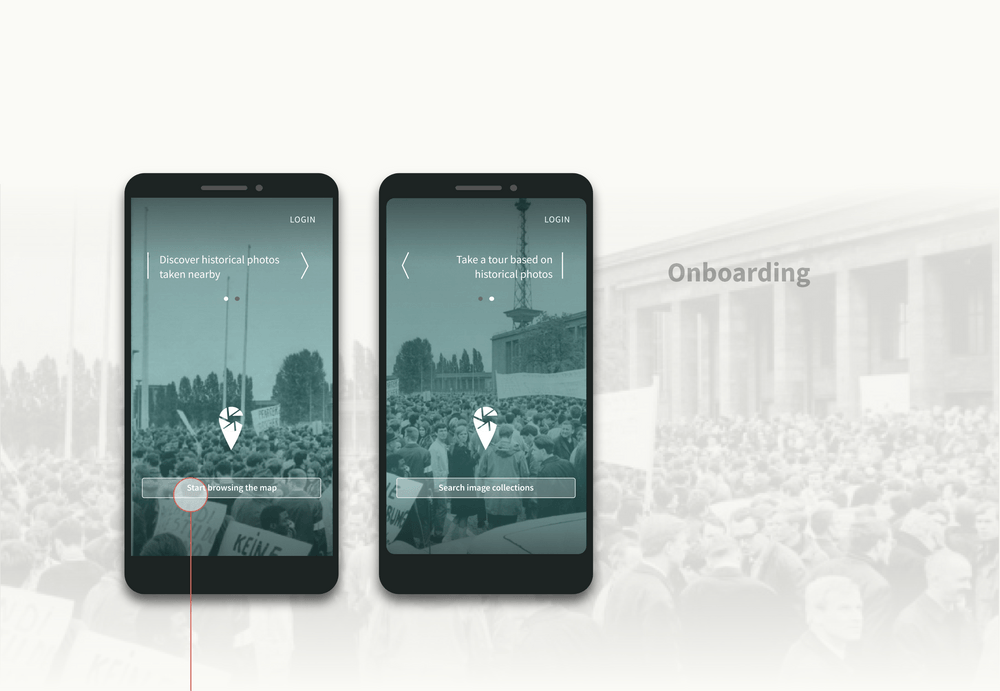
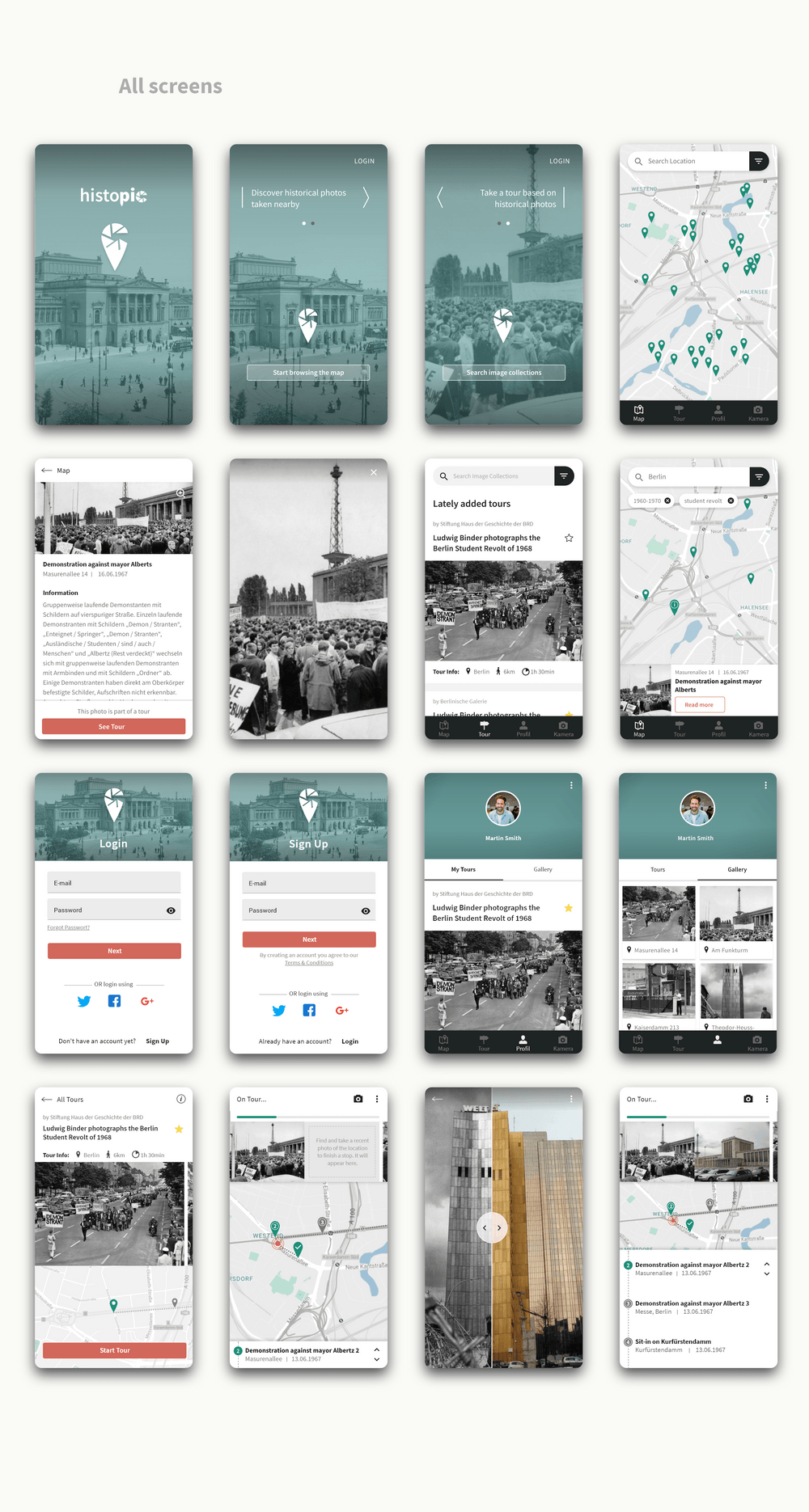
UI Design & Branding

4.Deliver





Copyrights & Resources
Images:
Stiftung Haus der Geschichte der Bundesrepublik Deutschland, CC-BY-SA3.0, Photo Collection Ludwig Binder (1928-1980))
Literature:
- McKercher, Bob, du Cros, Hilary,(2015): Cultural Tourism. 2nd Ed. Routledge.↩
- Malde, Sejul (2013): Moving Targets. Engaging cultural tourists with collections and listings online. A culture 24 research report for the Europeana Awareness Project.↩
- Pröbstle, Yvonne (2014): Kulturtouristen. Eine Typologie. Wiesbaden: Springer Fachmedien.↩
- Sharon, Tomer(2013): "The Rainbow Spreadsheet: A Collaborative Lean UX Research Tool", Smashingmagazine: 11th April, 2013↩
- Nielson, Jakob (1994): "Severity Ratings for Usability Problems↩